
自从CSS Grid的呈现它就变得很受欢迎,它乃至被咱们职业最新的官方流行语所引证。谈论着它是未来的网页规划和布局。我能够喋喋不休地说,当疯狂发生的时分,没有运用网格的人会被抛在后面,维基百科的互联网前驱名单上的每一个人都会回来带咱们去参与天空中的伟大的局域网集会。
我的观念是,假如你一直在重视——假如你正在阅览这篇文章,你可能会重视——那么你就现已知道了。可是,让咱们假定您现已听说了许多关于CSS Grid的好东西,可是还没有机会运用它。你从哪里开端呢?
教程
您的榜首步将是了解CSS Grid的根本原理。咱们有许多博客文章和视频教程。我想说的是,当你有时刻的时分,让我看看这儿的一切,由于它们都供给了不同的视角,能够协助你更好地了解CSS Grid。
网格的比如
Grid by Example是一个专门用于CSS Grid的网站,它是一个更完好的资源。他们有教程。他们的比如。他们有现成的HTML模板,视频教程,还有比咱们这儿更多的资源链接。
这个网站碰巧是由Rachel Andrew创立的,她是CSS工作组的参谋,现在现已推行CSS Grid有一段时刻了。所以她知道自己的事。
布局的土地
Layout Land是YouTube上的一个频道,首要重视——你可能现已猜到了——布局。这些视频由珍·西蒙斯(Jen Simmons)创立和掌管,她发明了“固有的网页规划”(拜见本文中链接的榜首件事),首要重视CSS Grid,以及其他一些十分有用的信息。
CSS网格
CSS网格是一个免费的25视频课程。这些视频是由传奇的韦斯·博斯(Wes Bos)制造的,他为网络开发者制造了适当多的视频课程。本课程供给了入门文件,完结了每个问题的解决方案。
css技巧
关于那些没有时刻上视频课程的人来说,咱们有一些不错的旧式博客文章。而且他们是咱们在CSS-Tricks的好朋友!(嗯,他们是我的朋友,但他们还不知道。)
关于快速而龌龊的介绍,您将期望阅览Robin Rendle的CSS Grid。
要获得一个包括示例的更完好的攻略、一切您可能需求的代码选项、术语介绍,以及更多内容,您应该查看关于Grid的完好攻略。
东西
好吧,你知道根本的常识。现在咱们有一些东西能够让你的日子变得更简略只需你把CSS网格放在一起:
浏览器的东西
不管你是像我相同在浏览器中规划网站,仍是仅仅需求在草图中完结别人的规划,它都会协助你看清你在做什么。当谈到CSS网格时,这并不是最简略的工作。当然,您能够搜集一些示例内容并开端布局,或许您能够运用根据浏览器的网格查看器。
火狐量子:开发者版有一个,还有许多额定的优点。实际上,假如您在浏览器中进行规划,这可能是最好的浏览器之一。
到现在为止,Chrome具有Gridman - CSS网格查看器扩展。现在,它是第三方的延伸,包括了一切的危险。当你用鼠标悬停在网格上时,它也只能“显示”网格。期望这能赶快得到解决。
CSS网格生成器
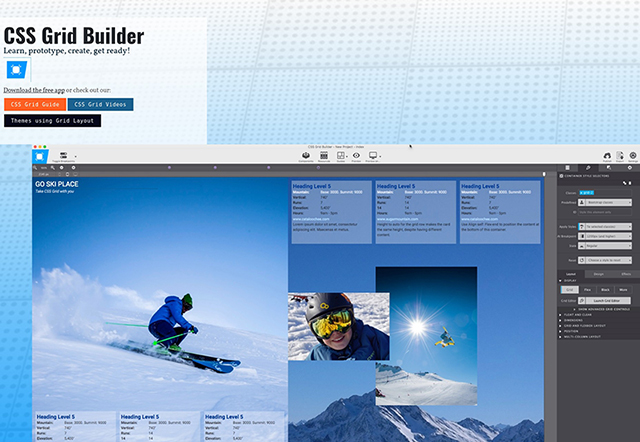
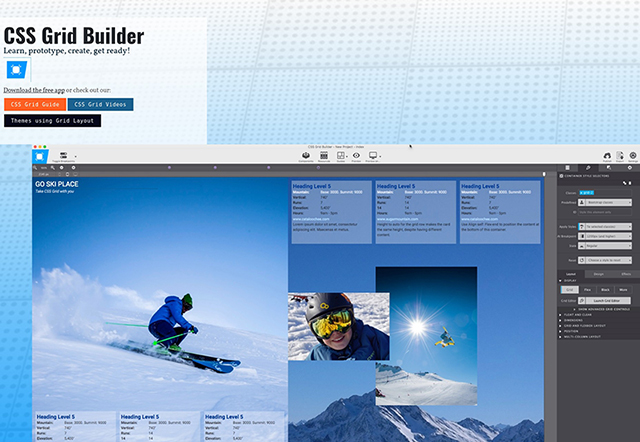
当你现已在浏览器中工作的时分,这些都很好,可是假如你想在CSS中构建一个自定义网格,粘贴到你的文件中,然后呢?进入CoffeeCup CSS网格构建器。这是一个针对Windows和Mac桌面的免费应用程序,能够让您快速、轻松地规划CSS布局,然后将其导入其他项目。
你能够设置网格、起浮布局等等,一切这些都是在视觉界面中规划的,能够协助你完结许多根本的布局工作。现在,你有必要供给一些个人数据(名字/电子邮件)来下载这个应用程序,不然它是免费的。
由IBM GRIDISH
现在,CSS Grid具有超卓的现代浏览器支撑,但并不是十分好的留传浏览器支撑。假如你也想支撑旧浏览器,你会怎么做?你能够试试Gridish,它是一个节点。IBM创立的js项目。
根本上,你输入你的网格的标准,你得到两件事:
为您的规划团队主动生成带有画板和布局文件的草图文件。
SASS/CSS代码为您的网格,有一个内置在Flexbox的后备网格,它现在有更好的浏览器支撑。
他们还供给了一个Chrome扩展,专门用于查看用这个东西构建的CSS网格。您能够在上面的官方链接上阅览关于该项意图一切内容,或许直接访问GitHub repo。
就这些了,真的。CSS Grid仍然是一种适当“新”的技能,因而虽然有大量的资源,但现在它们大多覆盖相同的范畴。但随着时刻的推移,我怀疑咱们会看到更多。